
OverSkate
Empowering Adults to Learn Skateboarding
Project Overview
Project Name: OverSkate
Objective: To create a digital solution that empowers adults learning to skateboard to stay engaged, motivated, and comfortable in their learning journey.
Target Audience: Adults who are beginners in skateboarding and seek support, structure, and a sense of community.
Platform: Responsive mobile-first website.
Role: UX/UI Designer and Researcher.
Year: 2024
Tool kit: Figma, FigJam, Optimal Workshop
Having made the decision to start learning to skateboard as an adult, I noticed some challenges that myself and other novices faced when trying to get started:
1) Most structured coaching is aimed at children.
2) Established skate communities consisted of more experienced skaters and often feel intimidating for adult beginners.
I wanted to make a platform that offered a place for beginners to learn tricks with structure, in a way that was community-driven helping learners connect through support, feedback and motivation.
This case study explores the following objectives:
Background
Objective 1:
Gather insights and create a mobile first site that caters to the need of my user group
Objective 2:
Combine a learning platform with social and community-building features
Objective 3:
Design a skateboard learning platform that generates motivation, engagement and user satisfaction
Design process for OverSkate
Empathy
User Interviews
Competitive Analysis
Define
Problem Statements
Hypothesis
Personas
User Flows
Information Architecture
Card Sorting
Ideate
Sketching
Low Fidelity Wireframes
Branding
Prototype
Mid Fidelity Wireframes
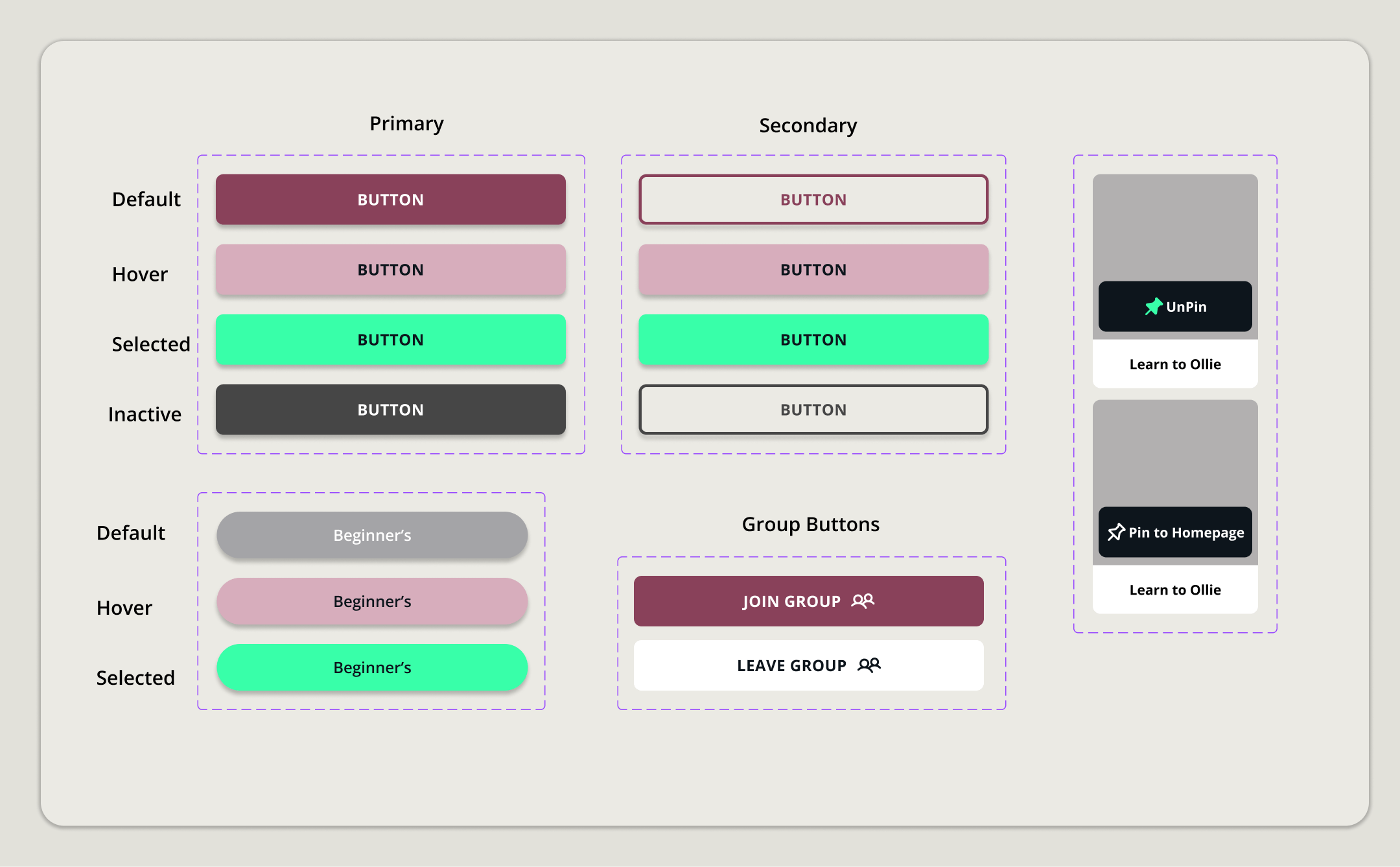
Design Systems
High Fidelity
Test
Usability Tests
Problem Statement
Learning to skateboard as an adult presents unique challenges, including fear of injury, lack of structured guidance, and limited access to a supportive community. Many adults find it hard to stay motivated and often give up before mastering foundational tricks.
Hypothesis Statement
By creating a community-focused learning platform we can enable adult novice skaters to have easy access to tutorials, community feedback as well as to personalise the tool for their specific trick goals, so they become more confident and stay engaged with their learning for longer.
Empathise
There are lots of different ways of learning to skateboard, I was curious to learn more about other’s experiences of learning as well as to see what kind of digital tools were already out there. To gain more understanding I conducted user research:
Comparative and competitive research -what learning, community and location tools currently exist for skateboarding.
User interviews - hear from users first hand about their experience of learning, the challenges they face, motivations and goals and to also understand the situations in which learning tools are required and/or used.
Key Insights
“When I skate I mentally switch off, press pause - I don’t think about anything else”
Top motivations to continue skating
Time with children
Improved wellbeing- physical and mental
Social activity - community
I identified a market gap for a community-focused learning tool, especially for adult beginner skaters. Currently, there are:
A lot of high quality tutorials, skate location knowledge and places to purchase equipment.
A lack of platforms tools that focus specifically on connecting skaters, especially adult beginners- current skate networking piggy-backs existing social apps.
Confirmed a need for a skater-focused learning and networking tool for beginners.
Top 5 frustrations around learning:
Lack of confidence; Lack of time
Poor weather; No one to skate with at first
Lack of knowledge of local beginner events
Creating a community of support and motivation could remedy key pain-points.
Top 3 needs:
Someone to learn with
Bite-sized tutorials/organised learning
Feedback from other skaters
We can focus on helping users get feedback and organise their skating goals.
Summary Insight 1
Social, physical and mental wellbeing are important motivators
Summary Insight 2
Connection to other beginner skaters is important for engagement
Summary Insight 3
Structured learning supports progress and commitment
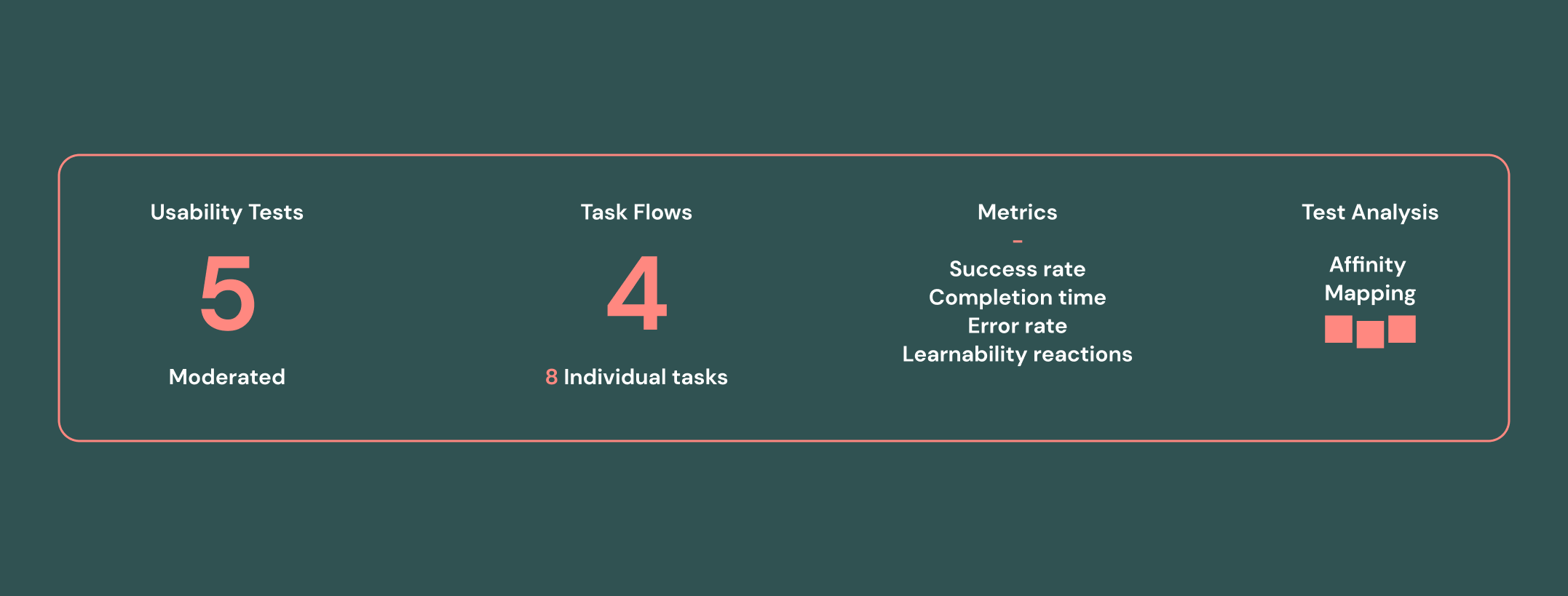
Research Methodology
Define
Working from the information gathered and understanding for the user’s needs and situation, the personas and flows became the point of reference for each stage of the design process - ensuring every decision was made with the user’s needs at heart.
Once the problem statement and hypothesis were validated by the research I then created user POV/HMW, Personas, User and Task Flows to start to connect the needs of the user to the tool itself.
Point of View Statements
Trying to further define and empathise with the user’s needs and situation, I formed a Point of View statement:
“An adult learning to skateboard needs other beginner skaters to have someone to learn with and access guidance on skills, tips and feedback so they have the confidence and consistency to continue learning.”
How Might We Questions
I then considered ‘How Might We’ questions to further define what needs we are aiming to design for and why:
“How Might We increase the support and feedback provided to adults learning to skateboard to help their motivation and learning?”
User Personas
Exploring HMW questions
Through exercises like ‘playing with opposites’ and ‘analogous ideas’ I further defined how the tool could respond to the identified user’s need in the POV statement.
I decided to progress with idea 2 as this would enable a global community whereas idea 1 may be more suited to a more establish tool with more users accessible locally, it would also require more considerations around safety and consent.
Key Features
Based on the needs of the user’ and the stories they shared about challenges and motivations, I prioritised 4 key features for the tool.
Sitemap
I completed a closed Card Sort with 8 participants (4 moderated/4 unmoderated) which enabled me to develop the sitemap, keeping a mobile-first approach.
The card sort showed:
Browsing or Exploratory mental model
Main goal is to upload a new post and comment
Looking for inspiration/motivation (tricks, skaters, locations)
Want to track progress/achievements (video or check list)
Bookmark content across site to Home page
Access to community feedback but site focused on own progress
‘Public’ profile to be used across different sections of the site map
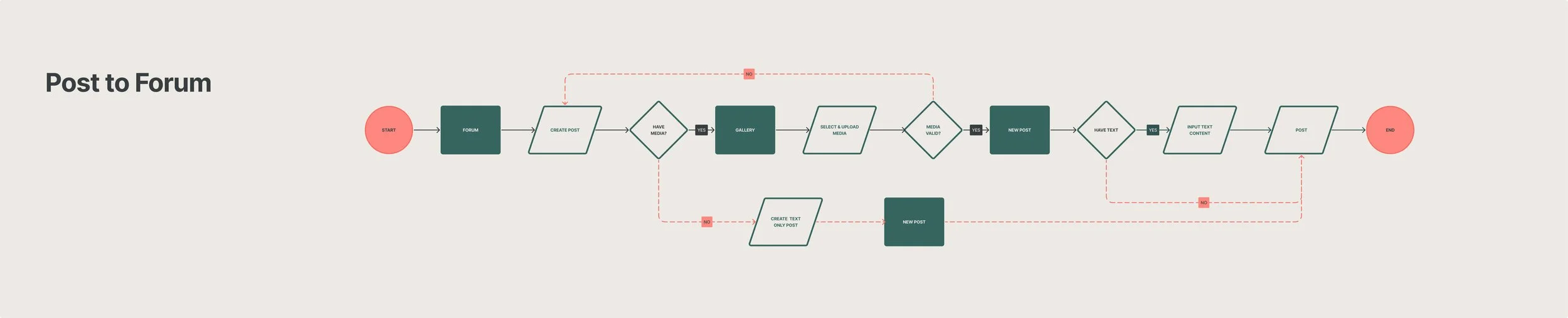
User and Task Flows
Task and user flows were created to understand the steps a user would need to complete to achieve their goals and optimise business success. These flows clarified what screens would be required. To keep this was user-centred I considered it from the perspective of the personas:
Gwen’s User Objective
“As a novice skater, I want to sign up for a new account and create a profile so I can watch and save skate trick tutorials and connect with other skaters via posts and comments.”
Ideate
Low Fidelity Wireframes
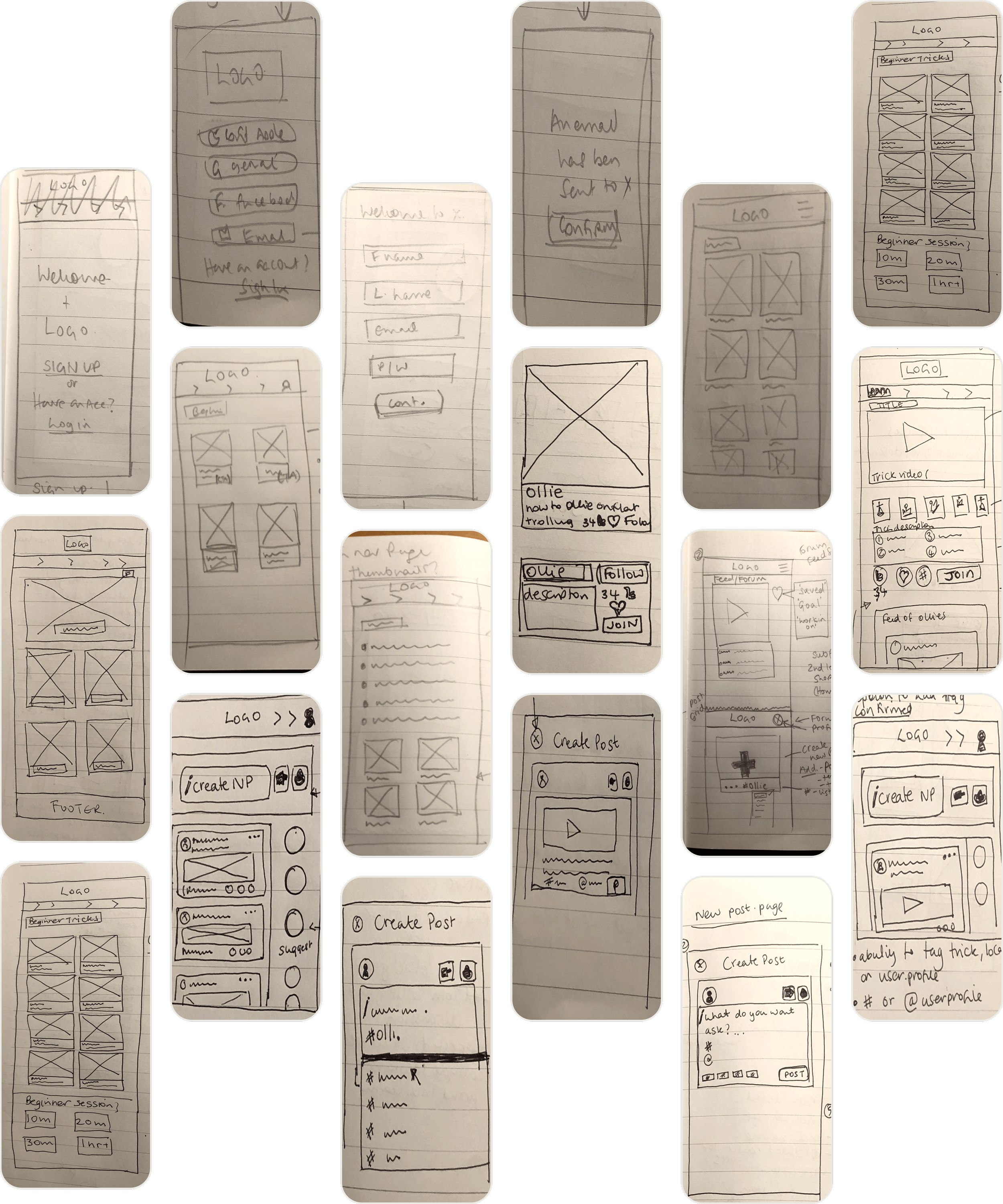
With a clearer idea of what needs I was designing for I started sketching to explore varied layouts and navigation paths that would be required to respond to the user’s needs.
The key tasks flows were onboarding, search and save, create and comment on a post.
I then took the sketches into digital low fidelity wireframes to further iterate on the original sketches.
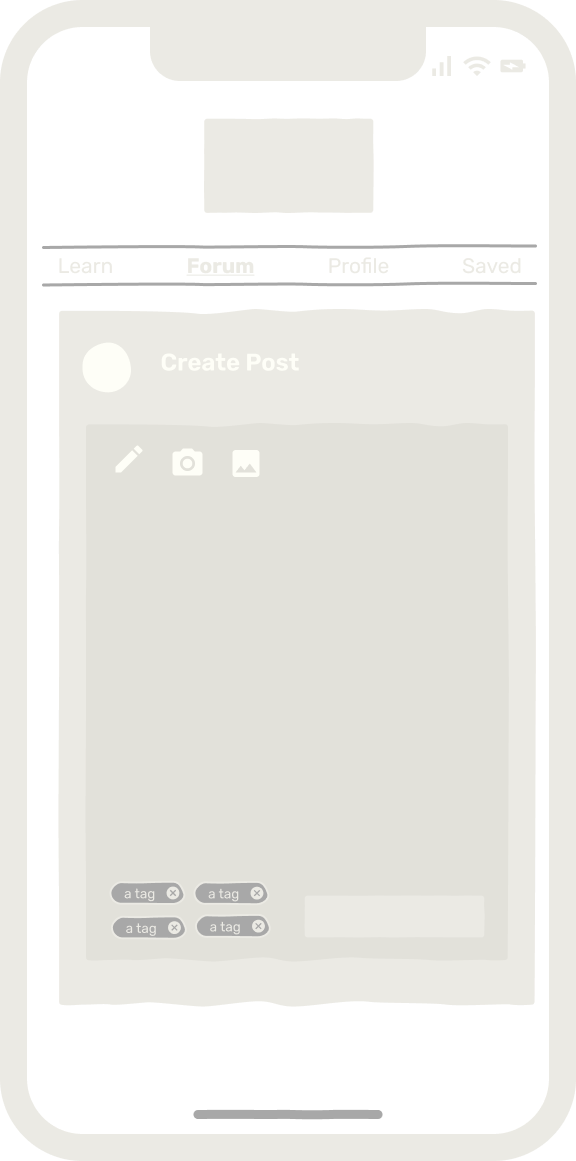
Digital Low Fidelity Wireframes
Prototype
As the platform started to take shape I continued developing the digital low fidelity screens to mid-fidelity. Here I started to explore what design systems would work best for the task flows and overall flow between screens considering user and business goals.
Mid-Fidelity Wireframes
I optimising key mid-fidelity screens for desktop, based feedback from users that they would explore tutorials at home from a desktop, but view them on their mobiles when skating in situ. I created a bottom navigation bar for greater ease and speed of navigation required when using the tool in a physically active environment.
Branding
With a clearer understanding of the design patterns, layout and flow of the platform, I began developing the brand values, typeface, palette and logo and then incorporating this into the UI component library.
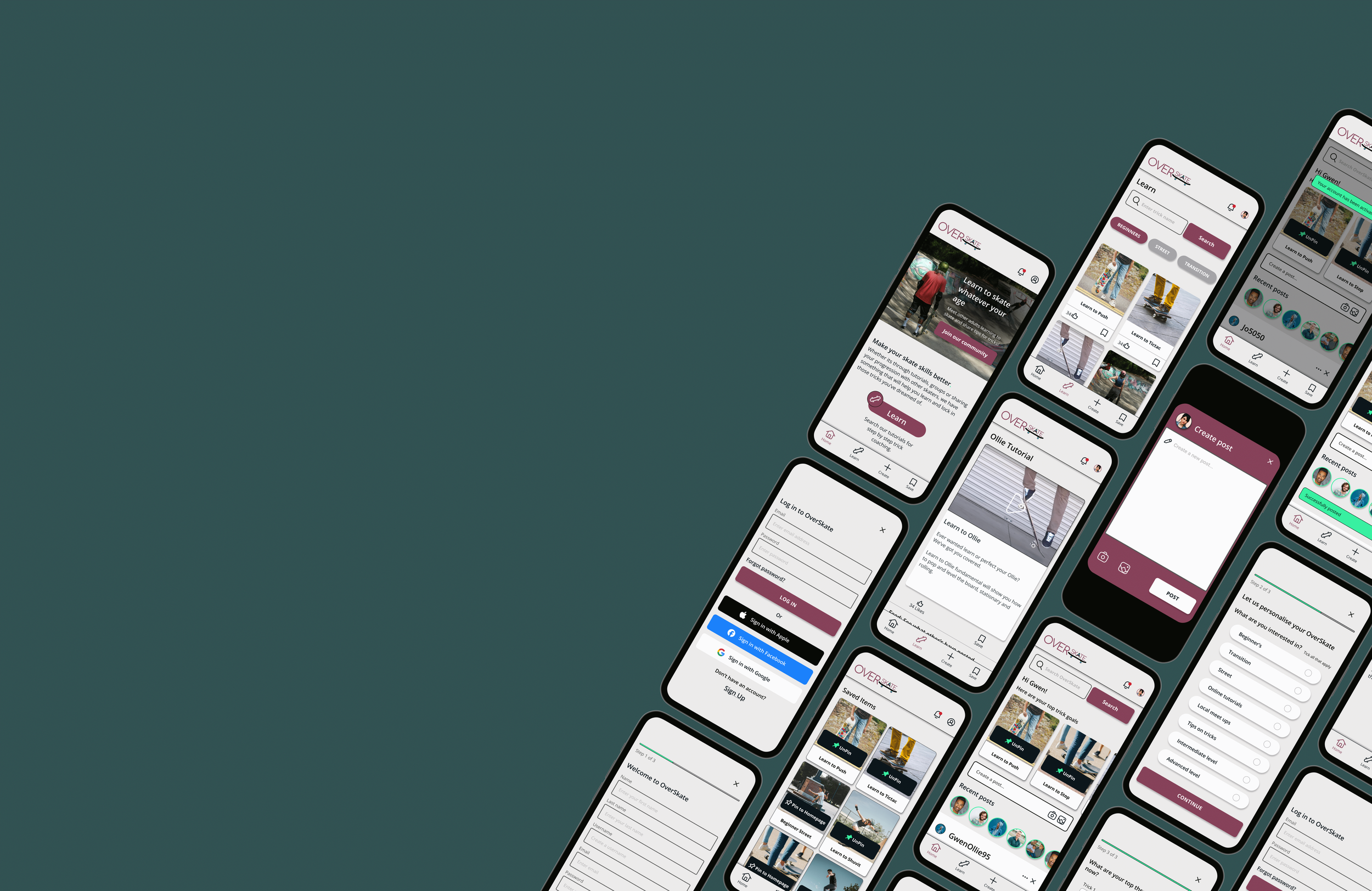
High Fidelity Wireframes
Test
With the High Fidelity Prototypes ready for testing I decided to evaluate their usability using qualitative and quantitative methods. I moderated the tests to see first hand how users were navigating the platform.
They talked me through there initial responses and why they made the choices they did. It was great to see what was working and incredibly helpful to see where further iterations were required.
Priority Iterations
Once I had prioritised the changes that would have the greatest impact on the user whilst still being time effective, I worked through iterating the screens to result in the final prototypes.
Final Prototype
Key Learnings
Overall Thoughts
Overall the concept worked well, users said they would use platform and features showing OverSkate successfully bridges the gap for adult skateboarding beginners by combining structured learning with community-driven support.
The project demonstrates how thoughtful design can address user pain points, foster motivation, and create a lasting impact on user well-being and skill development.
Next steps…
Approaching a project like this again I would focus on 1-2 key features that solved user goals, giving space for the platform to grow.
There is a potential to introduce
Gamification to aid learning.
Introduce advanced trick tutorials and personalised coaching options.
Expand community-building features, such as local meet-up organisers and live event streams.